In this tutorial, we will show you how to create your own resume website for free in minutes, including hosting at zero cost.
No prior knowledge of HTML, CSS and JS is required. Only logical reasoning is needed to update the code.
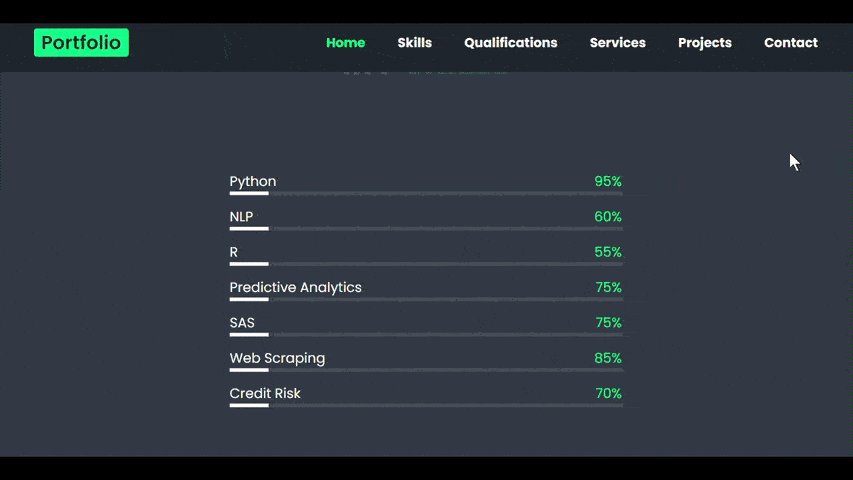
Here we are showcasing the portfolio website we have developed. Click on the link below to see the live demo of the website and you can also download the source code. It's a modern website for showing resume online.

Steps to Build and Host Website on GitHub For Free
Follow the steps below to build and host your website on GitHub easily in minutes for free.
Go to GitHub website. Click on Sign up button at the top right if you don't have an account, else click on Sign in button. Then enter your email address and password.
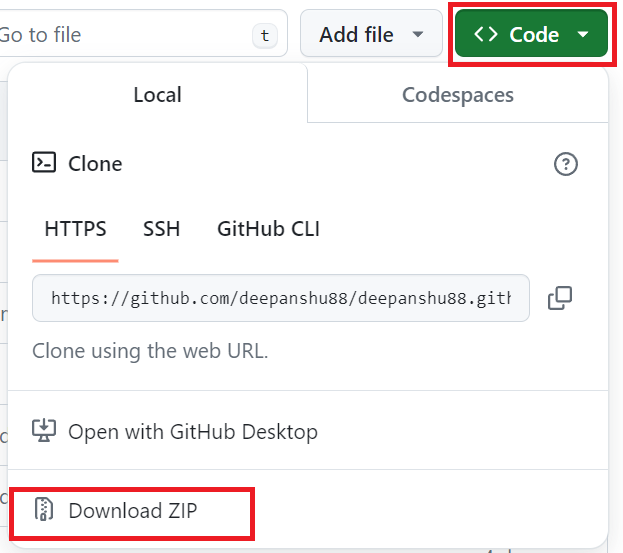
Go to My Repository and download files by clicking on the Code button as shown in the image below. Then select Download ZIP button.

Unzip the folder once downloaded.
Next step is to update code as per your details. Go to the downloaded folder and then open the index.html file and make the following changes.
- Find and replace this
[Your Name]with your name. - Write about yourself inside this
<div class="box">section of code. - Go to the downloaded folder and update CV or replace it with your existing CV. Then modify this section of code -
sample_CV.docxand assign any desired name to the CV file to be downloaded by making changes here -
Sample CV Download - In the same manner, you can update the sections for skills, academic background, professional experience and projects in the later section of the code. Delete if any section is irrelevant.
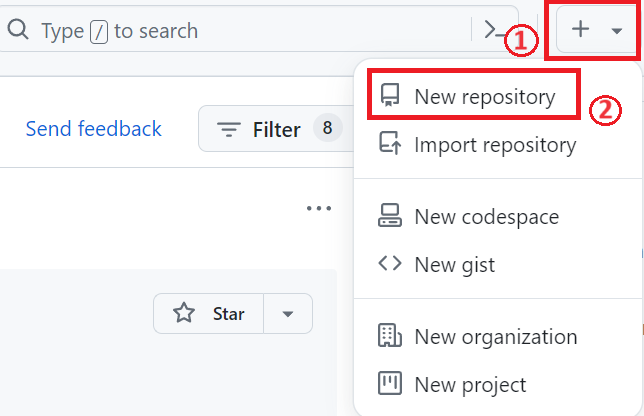
Go to the GitHub website and click on the + sign in the top right corner of a page and then select New repository.

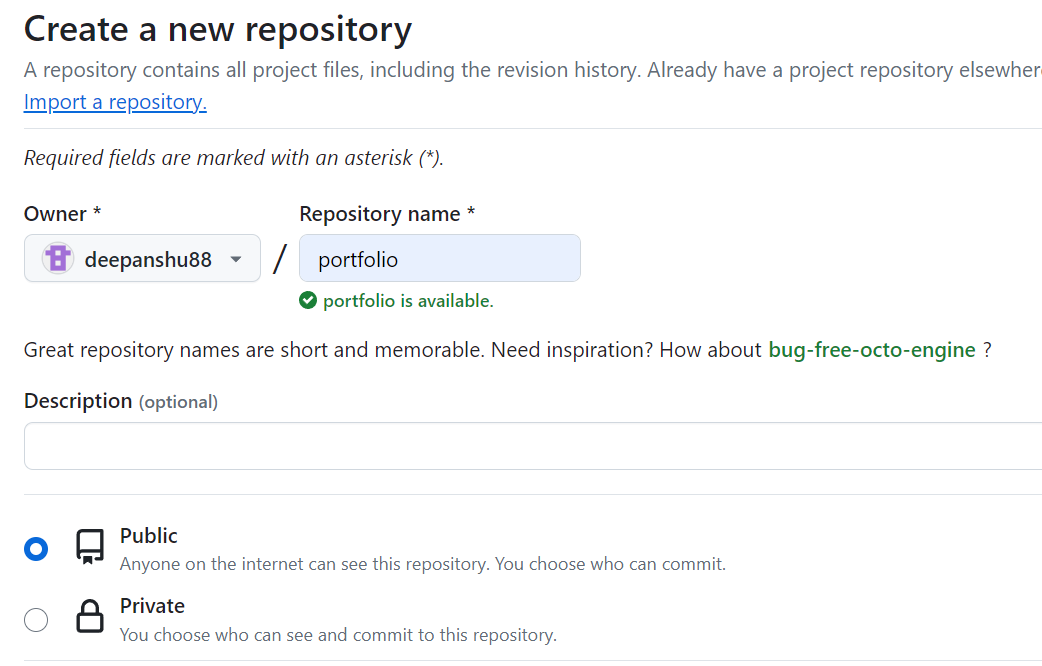
Enter any name you want for the repository and then click on the Create Repository button.

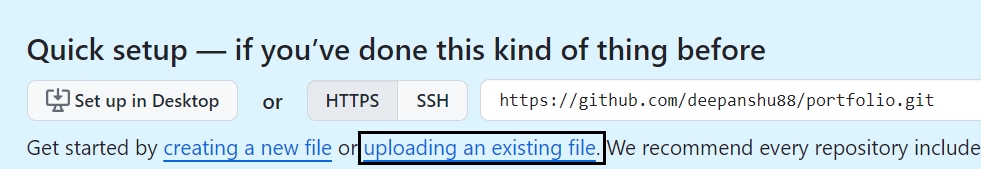
In this step, you need to upload all files by clicking on the
uploading an existing file link as shown in the image below.

cd C:\Users\deepa\Documents\Portfolio
git init
git add .
git commit -m "Updated Doc"
git branch -M main
git remote add origin https://github.com/deepanshu88/portfolio.git
git push -f origin main
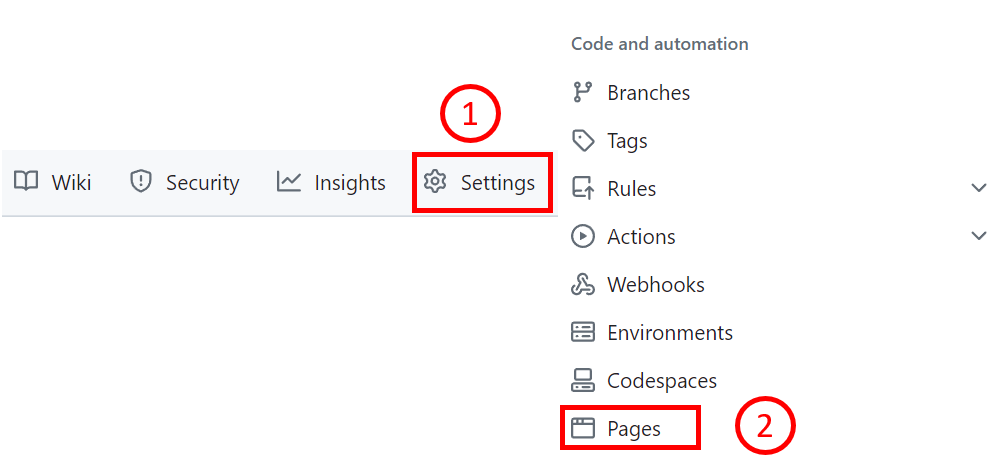
Once all files are downloade, click on the Settings icon and then select Pages from the left-hand side menu.

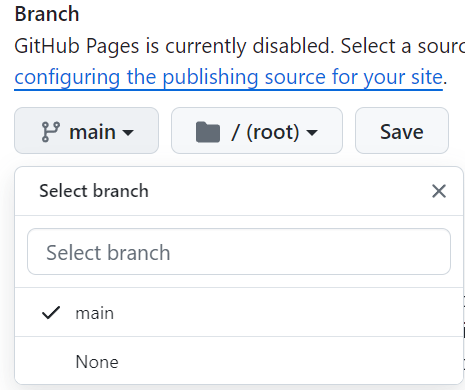
Then select the main branch from the dropdown under the Branch section and then click on Save button.

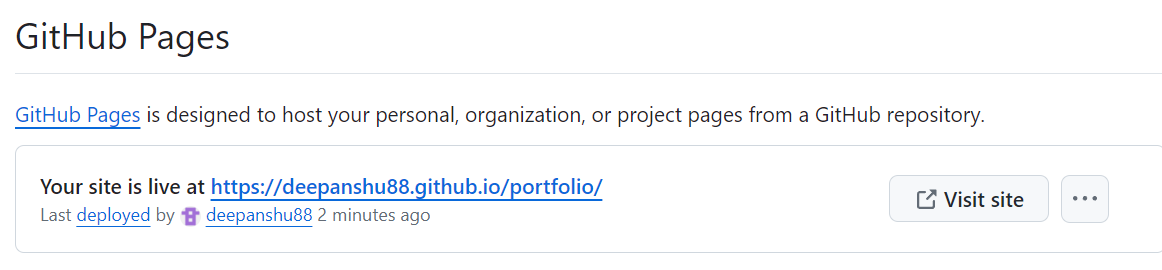
Wait for a few seconds and then refresh the page and you would find that your site is live.

If you want URL as username.github.io instead of username.github.io/repository, you can change your repository name to username.github.io. For example, deepanshu88.github.io. Go to Settings >> General to rename your repository.


Share Share Tweet